サラ先生とフクちゃん誕生!
今週は、「水彩時間」を案内し、
教えるアイコン(キャラクター)を作りました。
ディズニーランドに行くとミッキーが迎えてくれるように、
水彩時間のサイトに来ると
お出迎えしてくれるキャラクターがあると
管理人の私も、来てくれた人も楽しめそうです。
大人を対象にしていることを考えると 少し幼稚な気もしますが、
アイコン化したキャラがいると
サイトとしてほっこりした温かさが漂ってきます。
いまはやりの”ゆるキャラ”のファンの多くは
子供ではなく大人なのだそう。
ゆるーいキャラが人気なのは 潜在的に「癒し」を
求めている大人が多いからかもしれませんね。
ちなみに、私は”くまモン”のファンです。(笑)
さて、今週のザ・メイキング・・・・
手順は、アドビのイラストレーター(Illustrator)で
作成して Web用に保存した後、
サーバーにアップロードし、 ホームページに配置しました。 ・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
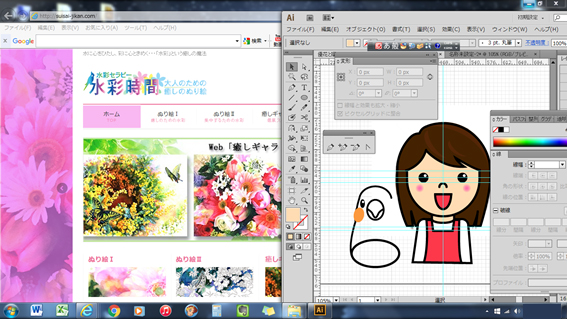
【作成過程1】
女の子を描き、
コンビとなるおかめインコのアイコンのあたりをつけてます。
ホームページの色合いに調和させるために、画像をバックにしています。
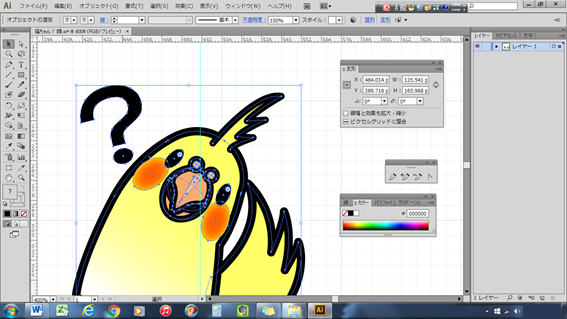
【作成過程2】
おかめインコのアイコンを具体的に描くため
最近撮影した写真を画面に貼って、デフォルメ。
丸いほっぺがチャームポイントのおかめ。
ほっぺの形・色をいくつか試したりしました。

【作成過程3】
生徒として登場するおかめインコのアイコン作成。
質問している時の「はてな顔」。可愛くできたかな・・・
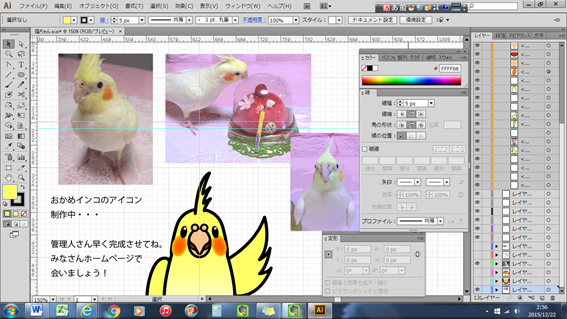
【作成過程4】
トップページの右側のサイドバー用のバナーボタンを
フォトショップ(Photoshop)で作成し、
出来上ったアイコンを配置して完成 (^-^)/
ここでも配置した後の色合い、
調和をイメージするために サイトのトップページを視界に入るように
ウインドウを配置しながら進めました。
「水彩で描く絵と、デジタルで描く絵は全然違うのでは?」と聞かれますが
水彩で絵を描くにしても、
PCソフトでデザインやアイコンを作成するにしても
文章を書くのも 私の中では同じ感覚で作成している気がします。
手法をその時々の目的によって変えてはいますが・・・。
表現って”その人”の感性の表れですよね。
絵やデザインを学んでいた時(学生時代も含めて)は
権威のある先生の指示に従って、それが唯一の道だと信じて、
自分の表現を、外に、外にって探してたけれど、
今思えば、そんな努力は無駄だったな・・・と思います。
探すのは自分の内側。
完成をイメージして「ワクワク」したら
水彩紙やPC画面を前に描き(書き)始めます。
完成された作品を観賞するのも楽しいですが、
私は、完成までのプロセスにも魅力を感じます。
同じように感じる方がいるかも・・・・ということで
このホームページがオープンするまでの
自分自身の制作記録も兼ねて、
ザ・メイキングとして アップして行こうと思います。