LINEスタンプのお知らせ
前回の LINEアニメーションスタンプ作成の流れ で作成し、LINEクリエーターズマーケットですでに公開している「動く!ほめほめスタンプ 花印」を現在作成中のYouTube動画の終わりに「お知らせ」として入れようと思っています。
使用するソフトは、Adobe(アドビ)After Effects(アフターエフェクツ)です。

今回の動画を作るための素材となる「花のイラスト」や「キャラクターのイラスト」は、Illustrator(イラストレーター)で作ってあるので、これを流用します。
流れは以下の通りです。
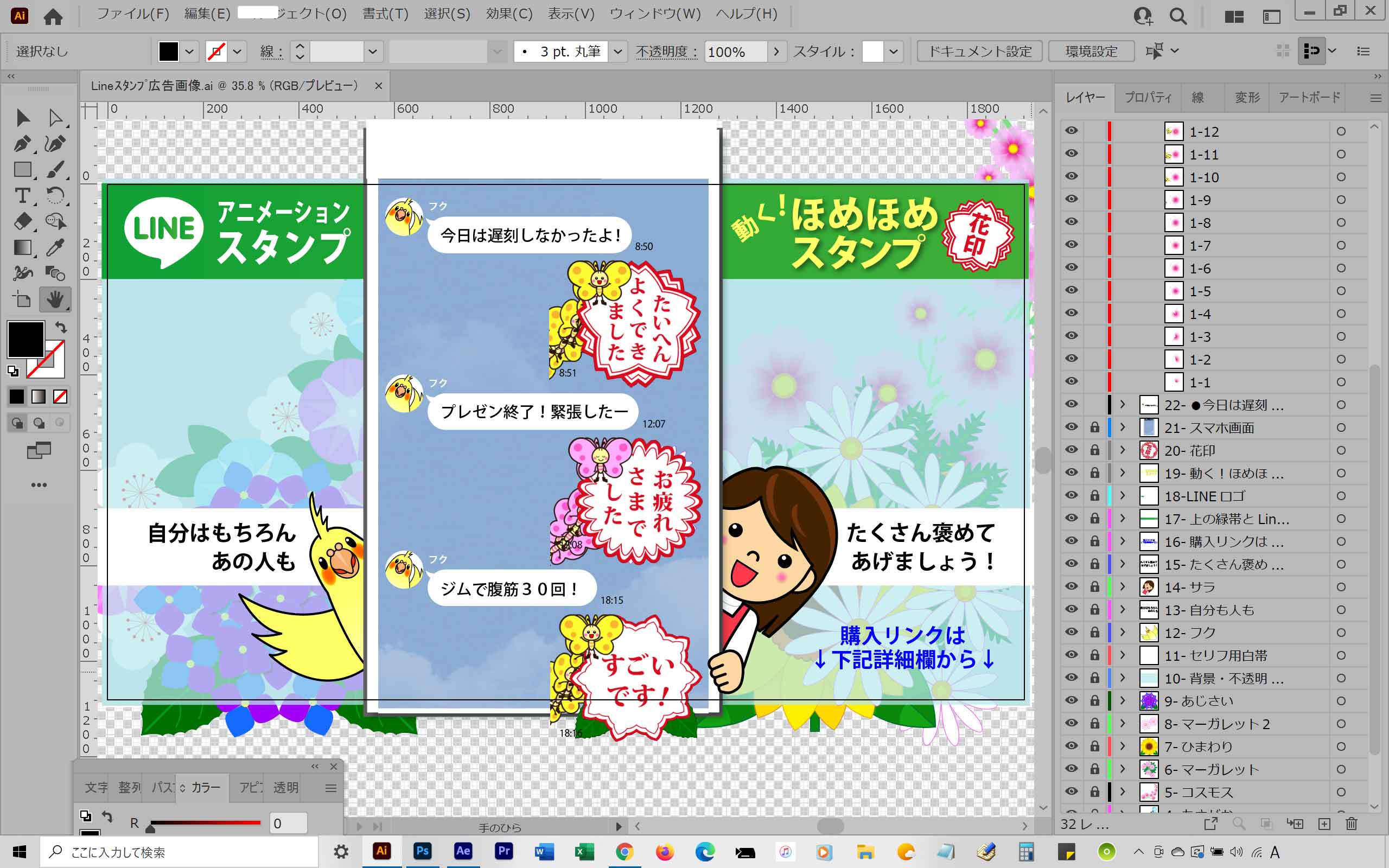
手順1)素材を動画サイズのキャンバス内で配置

アニメーションスタンプの作成で作ったイラスト素材を最大限流用したので、ここで新しく作成したのは「青い空のスマホ画面」だけになります。紫陽花の花やマーガレットの花は、実際のスタンプ作成でのプロセスで、すでに作ってあるので取り込んで配置。
Illustratorで作ったものは、そのままAIファイル(.ai)で保存しておくと、次の作品で流用する時に、拡大してもピンボケしたりしません。
イラスト素材は時間がかかっても綺麗に作っておくこと。
それを、後で何かに素材として流用できることがあります。
特に、イラストはAIファイル(.ai)で作っておいて、フォルダ分けして検索しやすくまとめておくといいです。
LINEスタンプはAPNGで書き出し、アップロードするのが規約となっています。
その前段階のファイル形式(PNG)は少し拡大するだけで、ピンボケしてしまいます。
何かを作成したら、作品としてPNGやJPGなどで書き出した後、必ず拡大しても大丈夫な形式で保存しておくことが大事です。
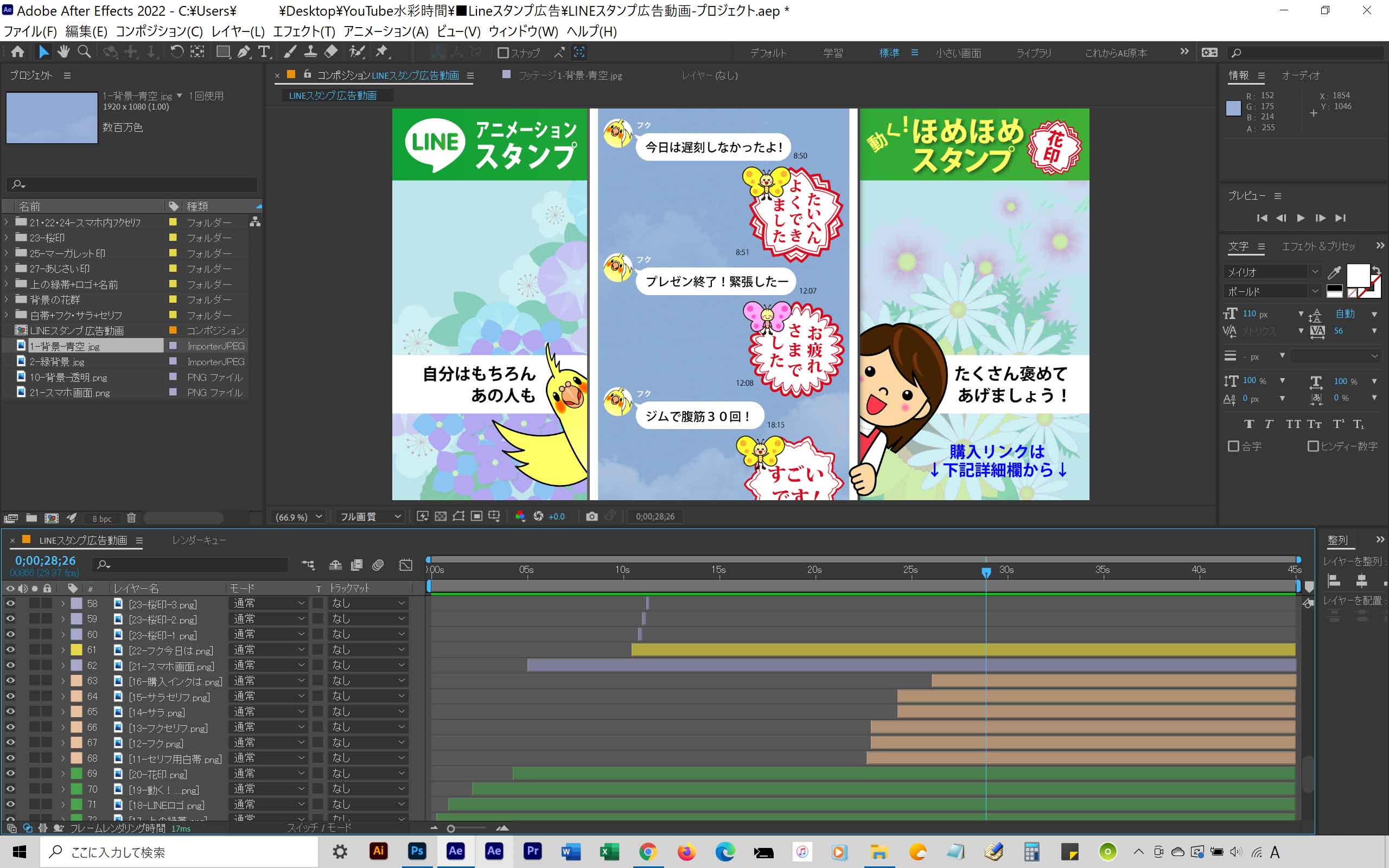
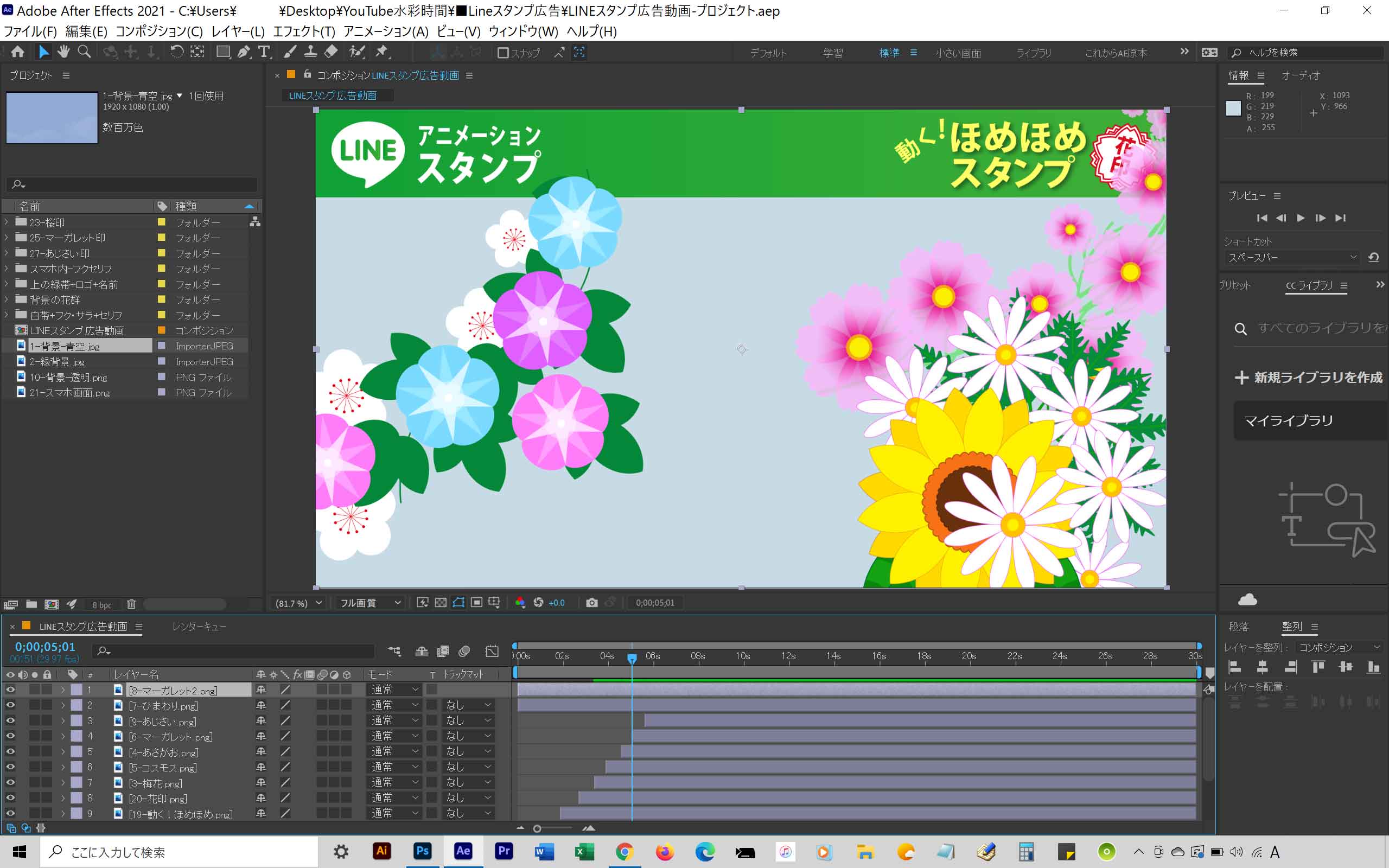
手順2)AI素材をAfter Effects のタイムラインに配置

上の画面のように、タイムラインのレイヤー(階層)に並べて、アニメーションとして出てくるタイミングを設定します。
今回、初めてAfter Effectsというソフトを使用していますが、サラの感覚で言うと、
●レイヤー(素材を配置するための階層)が、illustrator(イラストレーター)と同じ。
●タイムラインに素材を配置して、タイミングの設定をするというのは、Animate(アニメイト)と同じ。
・・という印象です。
これから引き続き、サウンド(BGM・効果音・音声)の取り込み設定を行います。